本站目前使用的是 DUX 大前端主题,而 DUX 主题的后台设置框架用的是 Options Framework 框架,由于 Options Framework 框架没有进行美化,显得有些太多单调,不美观,本人就照着justnews主题的样式给修改了下。下面会简单介绍下使用方法。

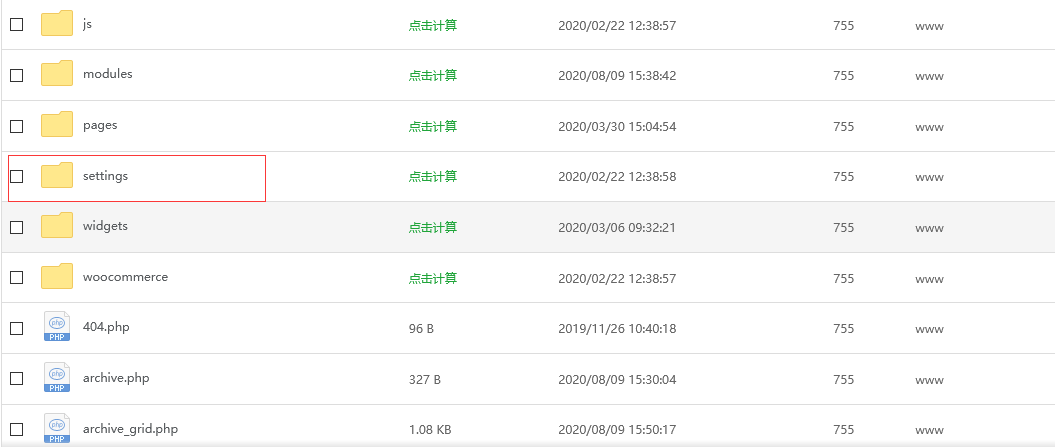
一、下载本文下方的附件,并解压到当前主题目录下。

二、在当前主题的fuctions文件里加入下列代码。
// require settings and options
define( 'OPTIONS_FRAMEWORK_DIRECTORY', get_template_directory_uri() . '/settings/' );
require_once get_stylesheet_directory() . '/settings/options-framework.php';
require_once get_stylesheet_directory() . '/options.php';
本美化包内未包含options文件,需要自行下载并放到当前主题目录内。
三、Options Framework主要用到以下代码。
$options[] = array(
'name' => '新选项卡',
'type' => 'heading'
);
$options[] = array(
'name' => '小标题1',
'desc' =>'小标题1介绍',
'type' => 'subtitle'
);
$options[] = array(
'name' =>'选项的名称',
'desc' =>'介绍',
'id' =>'必填,唯一标示',
'std' =>'元素默认值', //
'class' =>'该类型元素class',
'type' =>'表单元素类型', //
'settings'=>'仅当调用编辑器时使用'
);
其中,每个选项卡里可以有若干小标题,一个小标题内又可以包含若干相关选项
好了大致方法如下,文笔有限,望谅解。

效果图一

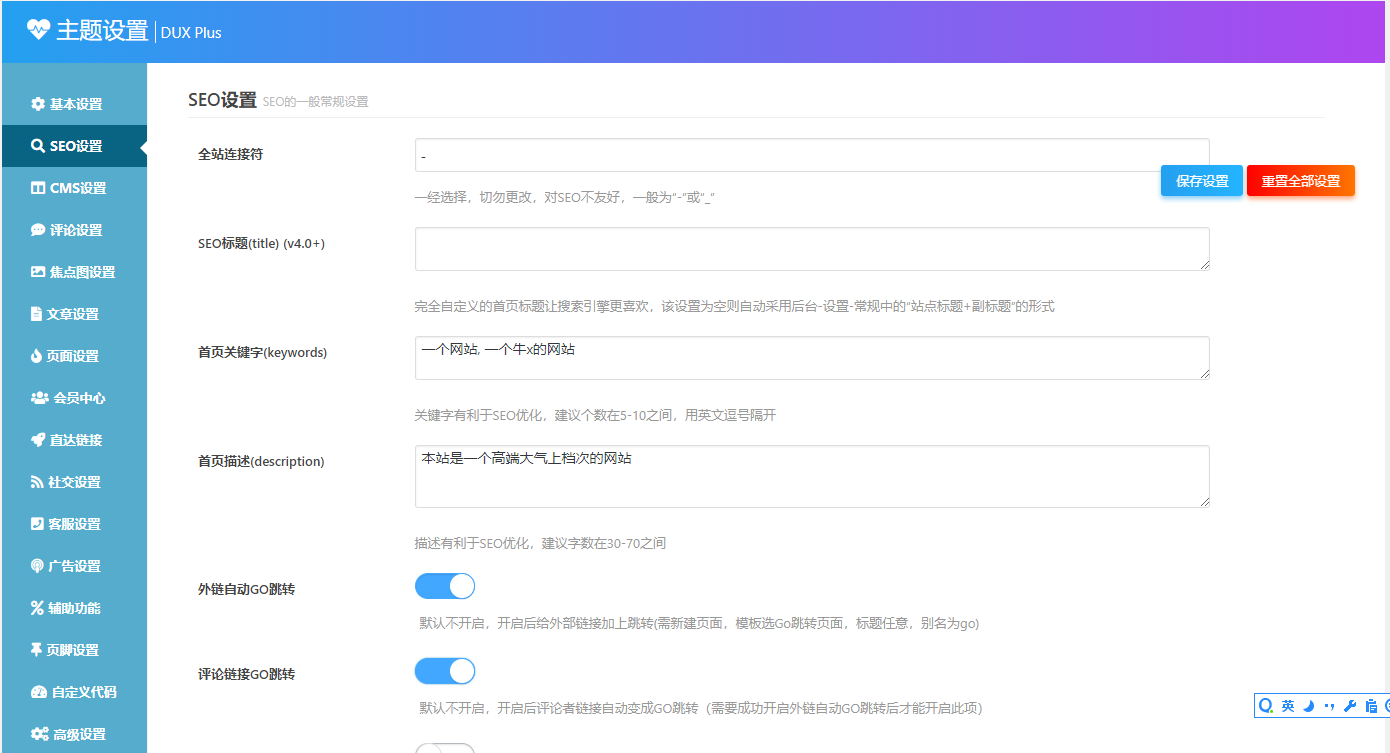
效果图二
下载信息
|
文件下载 |
资源名称:Options Framework 框架美化包 | 资源大小:39Kb |
| 资源版本: | 应用平台:Wordpress | |
| 下载次数:23 | 下载地址:下载地址 | |


 伊阳博客
伊阳博客















自己回复的居然看不到
@Hi.小杨哥: 该评论为私密评论
该评论为私密评论
@Hi.小杨哥: 该评论为私密评论
不错不错,留个脚印。